Preparations
If you want to make an image slideshow, make sure that all your slides have the same dimensions and the same aspect ratio to prevent the website form constantly resizing its height.
Step 1: Create Carousel Container Page

Open the page you want to add a Carousel slideshow to and click + Create new content at the desired position.
Choose Container in the left menu and then select the Carousel Container element. As with all container elements, it will be added to the page without opening its configuration form.
Step 2: Configure the Carousel Container Page

Configure the Carousel Container by clicking on the element’s Edit button.
If desired, add a heading using the Headlines palette.
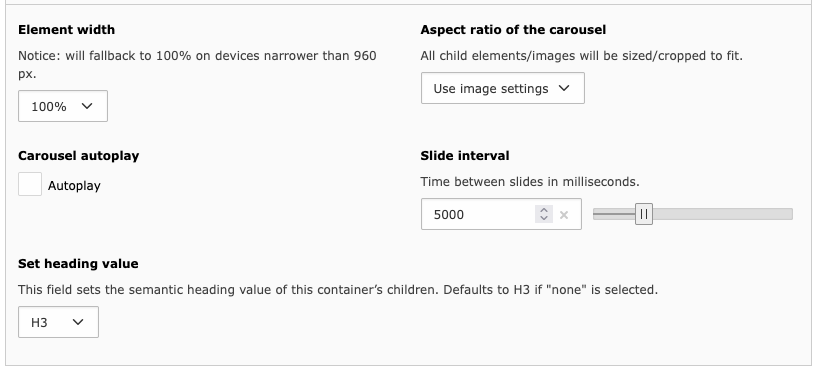
Scroll down to the Carousel Container configuration palette. It’s options are explained in depth in the Carousel Container documentation.
A good starting point are the following values:
- Element width
100%
- Aspect ratio of the carousel
Preferably a widescreen format like 16:9, 21:9, or 3:1 to keep the height at a low profile
- Carousel autoplay
Yes
- Slide Interval
5000 (5 seconds)
- Set heading value
Set the heading value one lower than the Carousel Container’s heading.
As you might usually display the container at the top of a page and hide the container’s heading, this will be H2 in most cases.
Step 3: Add Carousel Items Page

Click + Content in the Carousel Containers content area.
Then select Carousel Item, which is the only available option anyway.
Step 4: Configure Carousel Items Page

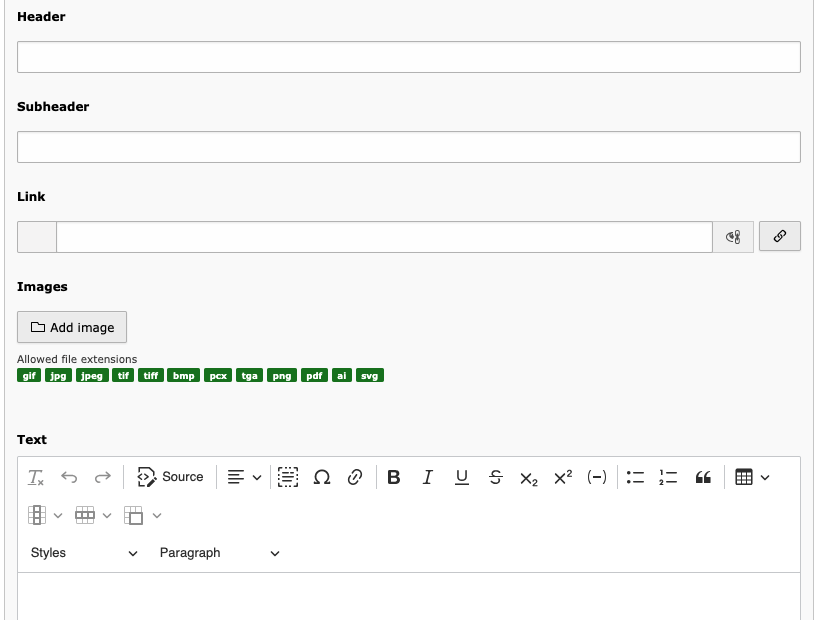
Configuring a Carousel Item is straight forward, just fill in the desired fields.
You may also just choose an image and leave the other fields blank.
Add as many slides as you like.