Each Configuration Field in Detail
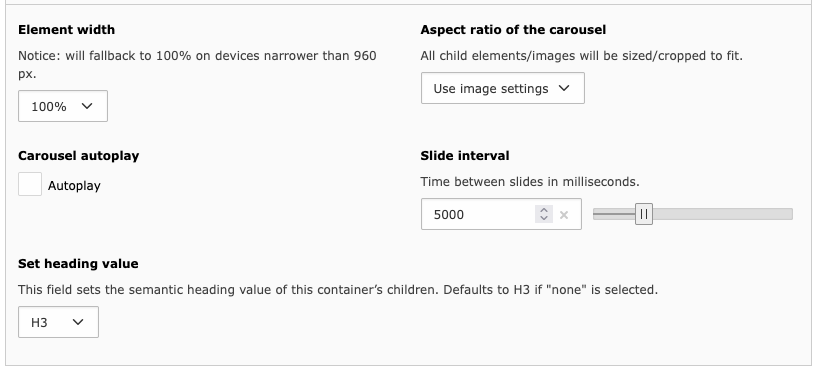
Container Element

- Element width
Using this field you can restrict the carousel’s width on large devices. This is handy if your images are not high resolution or if the slideshow would grow very tall depending on your Aspect ratio choice.
This field will have no effect on viewports less than 960 pixels wide.
- Aspect ratio of the carousel
Here you can either choose a global aspect ratio for all contained slides or use their respective image settings.
- Carousel autoplay
Choose whether the child items should slide automatically or not.
- Slide interval
The time in milliseconds each slide is shown before sliding in the next one. The default value is 5 seconds.
- Set heading value
Choose the correct heading value for the slides, usually one level lower than the carousel container’s heading.
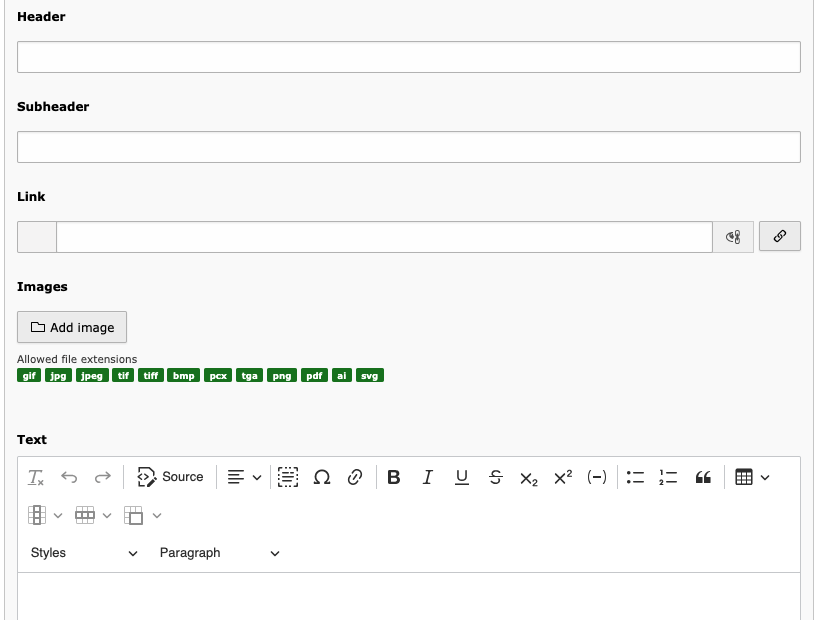
Carousel Item Element

The options of the Carousel Item element are straight-forward, there are no options to further customize the slides.
None of the fields is required.

